전달되는 editorNo를 저장해서 활용해 주세요.
1.
필요 데이터 정리
데이터 타입 | 필수 여부 | 기본값 | 설명 | |
mall | string | 필수 | 채널 ID | |
userKey | string | 필수 | 토큰 인증 받을때와 동일한 유저 고유 값 | |
authKey | string | 필수 | 인증 받은 토큰 값을 JSON.stringify한 값 ex) JSON.stringify(토큰) | |
projectId | string | 필수 | 최초 저장시에 받은 EditorNo | |
thumbnailImageType | string | 필수 | path | 경로 : path
파일 : blob |
callback | void | 필수 | 결과 값 전달받을 함수 ex) (value) ⇒ {} | |
langCode | string | 선택 | KO | 국가 설정 |
mode | string | 선택 | production | 스크립트의 모드를 설정합니다.
운영 : production
개발 : development |
2.
호출 예시
window.podShop.modify({
mall : "mall",
userKey : "userKey",
authKey : "authKey",
projectId : "projectId",
thumbnailImageType : "thumbnailImageType",
callback : (value) => {},
});
JavaScript
복사
3.
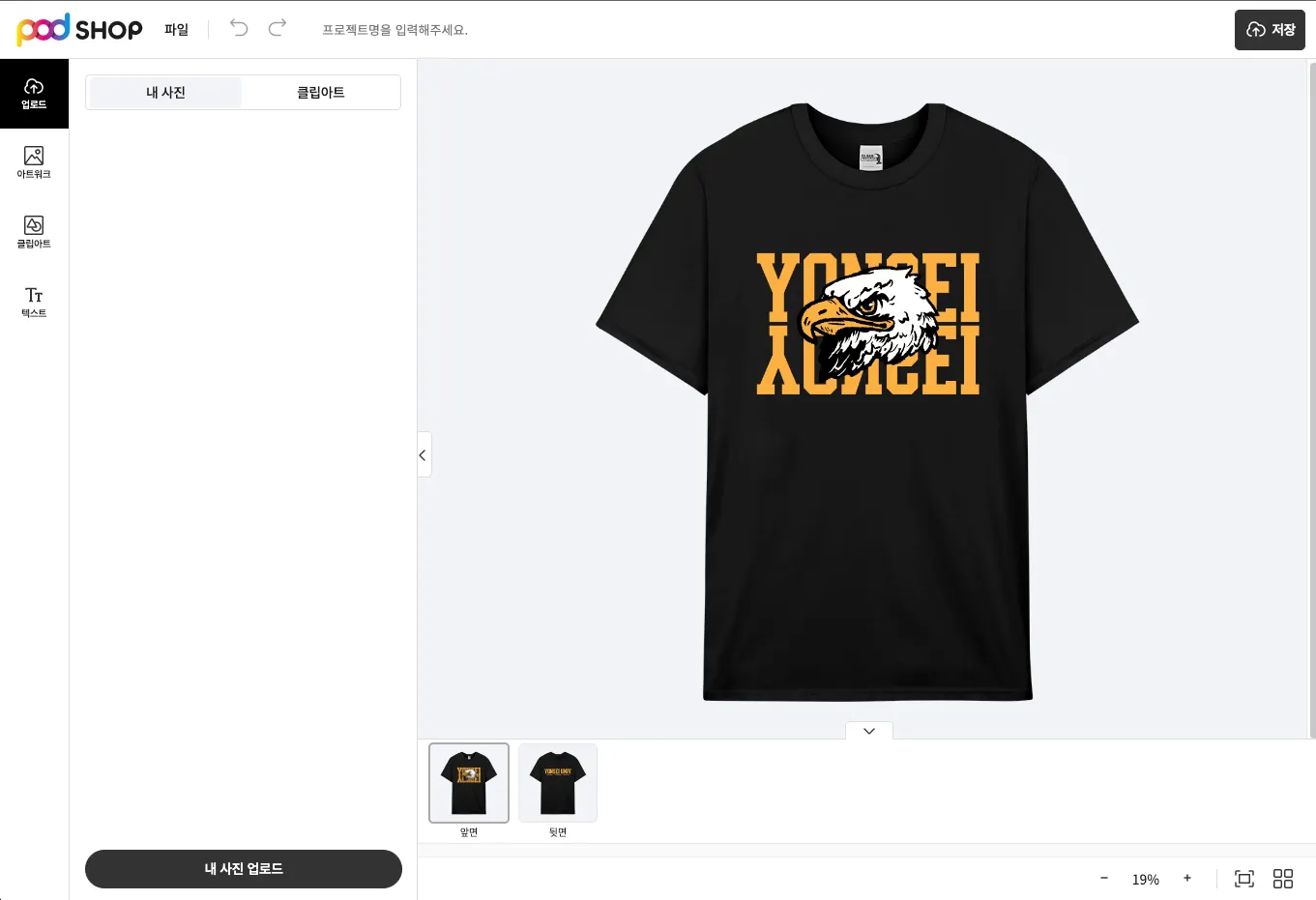
성공화면
3.
수신 데이터
{
"status": "200",
"message": "SUCCESS",
"data": {
"editorNo": 19785,
"thumbnail" : 'http...' 또는 BLOB,
"projectName": 'project name',
"photoFramesEmpty": true
}
}
JavaScript
복사