본 설명에서 사용된 테스트는 기본 스킨인 오로라 스킨을 활용하였습니다.
한번 편집이 끝난 상품을 장바구니에서 다시 편집할때 이용합니다.
editor-no의 값을 가지고 스크립트를 이용합니다.
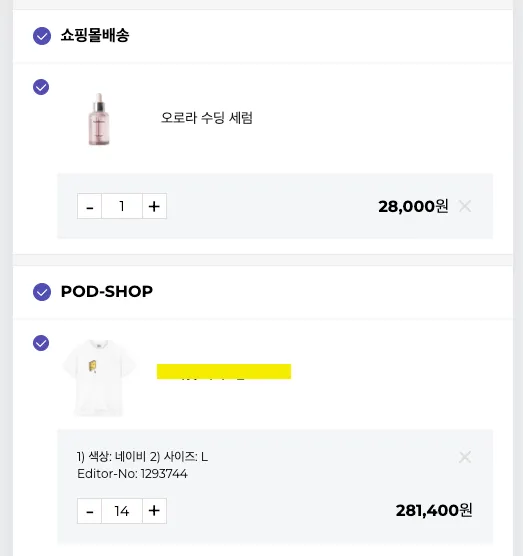
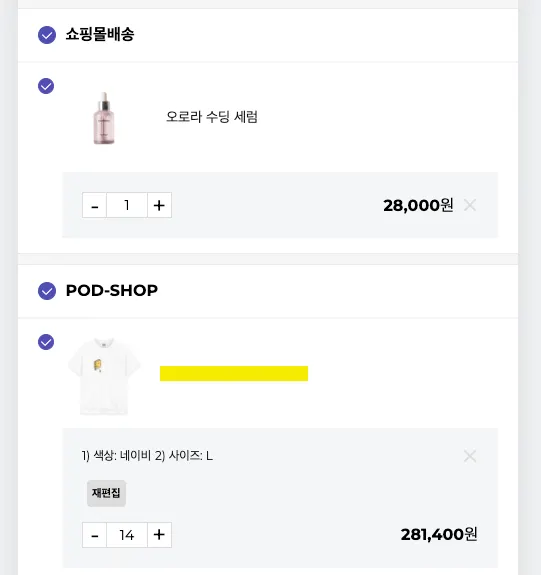
아래의 이미지에서 위에는 일반 상품, 아래는 POD상품입니다.
editorNo 숨김처리 및 재편집 기능 연결 전
완성 이미지
•
커스텀 여부에 따른 재편집 버튼 노출관련
◦
수정이 가능할때는 버튼을 노출시켜 주시고 아닐 경우에는 버튼을 숨겨 주시면 됩니다.
◦
아래 코드에서 isModifyBtn 값을 사용하시면 됩니다. (true)
•
처리 코드
//POD상품인지 판단하는 변수
const isPodProduct = partnerNo === 125767;
const isCustomBtnViewer = (isPodProduct && optionInputs && optionInputs.length > 0 && optionInputs[0]?.inputValue)
? optionInputs[0].inputValue.indexOf("E-") !== -1
: false;
//옵션 표시 부분
{(optionUsed && optionName !== 'Editor-No') && (
<>
<div className="cart__product-option">
<OptionLabel
optionName={optionName}
optionValue={optionValue}
optionInputs={optionInputs}
/>
<button className="cart__delete-btn"
onClick={() => handleDeleteBtnClick(cartNo)}></button>
</div>
</>
)}
//재편집 버튼처리 부분
{isCustomBtnViewer && <BtnWrap><BtnEditorMove onClick={() => onClickProductModify(optionInputs, orderCnt, cartNo)}>재편집</BtnEditorMove></BtnWrap>}
//재편집 버튼 기능
const onClickProductModify = (optionInputs, orderCnt, cartNo) => {
//텍스트 옵션 중에 Editor-No를 찾습니다.
const findItem = optionInputs.find(item => item.inputLabel === "Editor-No");
//Editor-No가 있다면
if(findItem){
//스크립트의 재편집 함수를 호출합니다.
window.podShop.modify({
editorNo : findItem.inputValue,
callback : async (value) => {
const { data, type } = value;
//COMPLETE_SAVE를 수신하면 후처리를 시작합니다.
if (data && type === "COMPLETE_SAVE") {
const modifyItem = {
orderCnt,
optionInputs: [...optionInputs ],
cartNo,
}
if(modifyItem.optionInputs.length > 0){
delete (modifyItem.optionInputs)[0].required;
(modifyItem.optionInputs)[0].inputValue = data.editorNo;
}
//위에서 데이터 가공 후 장바구니 상품을 업데이트 해줍니다.
await cartActionContext.modifyCart([
modifyItem
]);
}
}
})
}
}
JavaScript
복사