해당 기능은 편집과정을 생략하고 바로 상품으로 저장하는데 사용합니다.
- 편집이 끝나고 전달받은 editorNo를 저장하여 재편집에 활용해 주세요.
- 편집화면이 나타나지 않고 바로 데이터가 수신됩니다.
- 아래의 화면(예시)에서 전달 받으신 editorNo를 넣어서 상품 저장해 주세요.
EditorNo는 UI에서 안보이게끔 처리를 해주시면 좋을 것 같습니다.
옵션에서 editorNo 입력 필드는 아래와 같이 찾습니다.
⇒ (예시) inputLabel.indexOf("Editor-No") !== -1;
1.
필요 데이터 정리
데이터 타입 | 필수 여부 | 설명 | |
channelProductVariantId | string | 필수 | 옵션 코드(optionManagementCd) 아래 설명 참조 |
projectName | string | 선택 | PodShop에서 관리될 상품명 |
callback | Function | 필수 | 결과 값 전달받을 함수 ex) (value) ⇒ {} |
callback
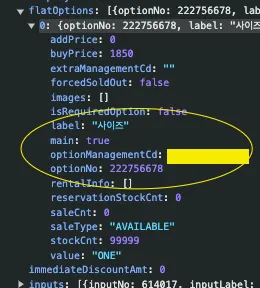
channelProductVariantId 값은 아래의 optionManagementCd를 넣어 주시면 됩니다.
•
하위 이미지와 값은 예시이며 실제 조회되는 값을 넣어 주세요.
•
PodShop 데모 사이트 기준으로 아래와 같이 optionManagementCd 값을 찾습니다.
{textOptionsByProduct?.map(({ textOptionKey, textOption: { inputLabel, required, optionNo } }) => {
const isPodProduct = inputLabel.indexOf("Editor-No") !== -1;
//flatOptions는 옵션 정보를 가진 객체
//textOptionsByProduct를 돌며 데이터를 뿌릴때 해당 옵션의 값을 찾습니다.
const findKey = flatOptions.find((item) => item.optionNo === optionNo);
//optionManagementCd 값 => findKey.optionManagementCd
console.log(findKey.optionManagementCd)
...
})}
JavaScript
복사
•
호출 예시
podShop.directSave({
channelProductVariantId: '000000',
projectName : 'podShopItem',//선택
callback: (value)=>{
console.log("callback :: ", value)
}
})
JavaScript
복사
•
수신 데이터
{
"status": "200",
"message": "SUCCESS",
"data": {
"editorNo": 19785,
"thumbnail" : 'http...' 또는 BLOB,
"projectName" : "projectTest1"
}
}
JavaScript
복사